Program/코딩공부
CSS 활용하기
ggaul
2022. 8. 12. 11:13
반응형
1) 결과물 보고 계획 세우기
- 구역 계획하기 , HTML 쓰기, CSS 설정 하기

- GNB : 어느 페이지에 들어가든 공통적으로 사용할 수 있는 메뉴 바를 지칭
- Main : 본문 주 컨텐츠
- CTA : 사용자의 반응을 유도 하기 위한 버튼이나, 베너를 가르킴
2) 태그를 매칭
- 쓰다 보면 익숙해진다 외우려고 하지 말자!!
- span 태그는 글자 단위로 묶어줄때 쓰인다.

3) 따라 해보기

- 위와 같은 형태로 코딩을 해보록 하겠다.

- 안에 들어갈 메세지와 이미지를 삽입하여 <div> 태그를 이용하여 하나로 묶는다.

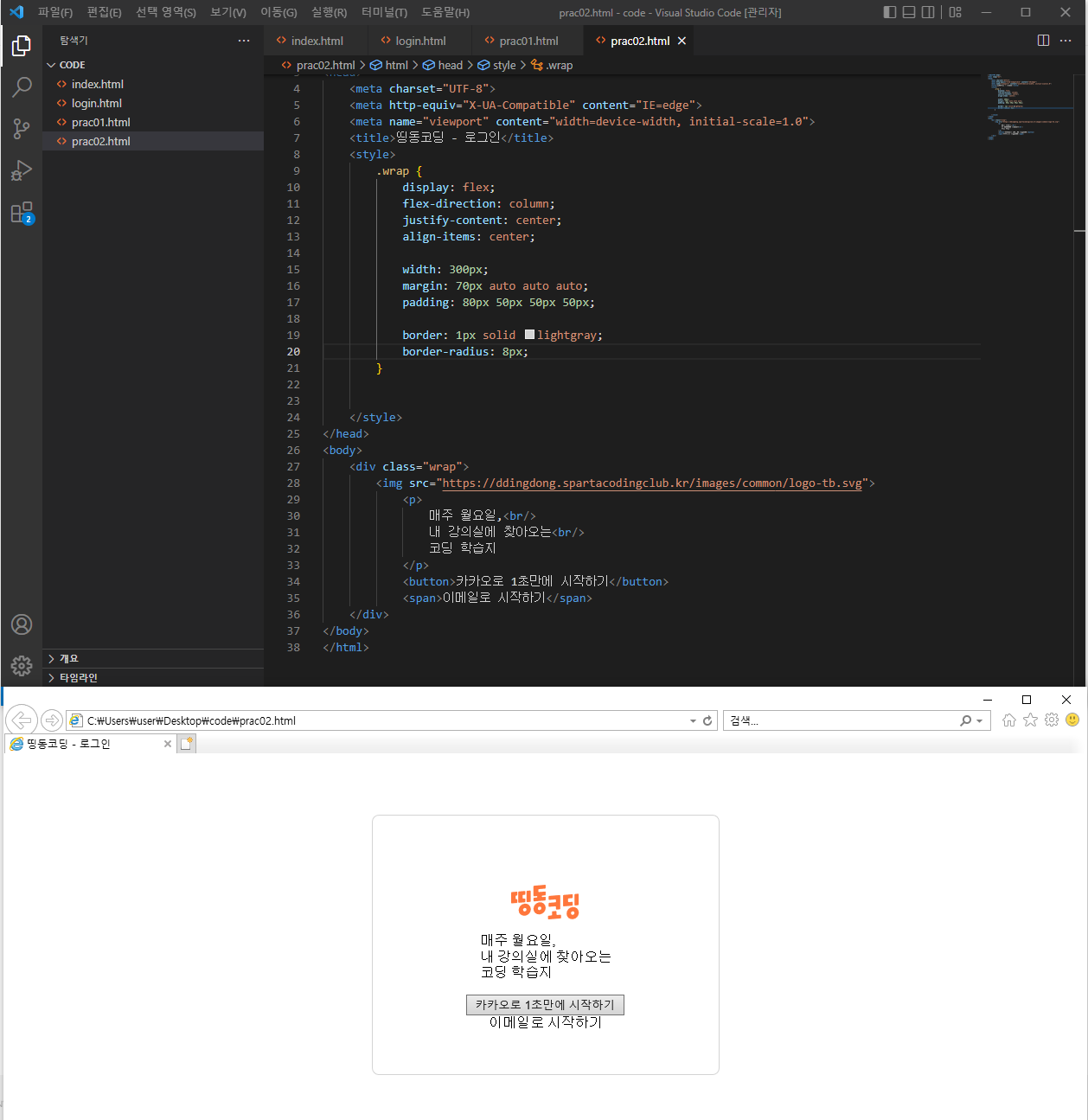
.wrap {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
- <dir> 태그의 class를 wrap로 지정하고 이를 가운데로 모아주는 작업

width: 300px;
margin: 70px auto auto auto;
padding: 80px 50px 50px 50px;
- width를 이용하여 너비를 맞추고, margin 과 padding를 이용하여 안쪽 여백과 바깥쪽 여백을 주므로서 전체를 가운데에 맞추도록 한다.

border: 1px solid lightgray;
border-radius: 8px;
- border를 이용하여 네모박스를 만들고
- border-radius를 이용하여 박스 모서리를 둥글게 만들어준다

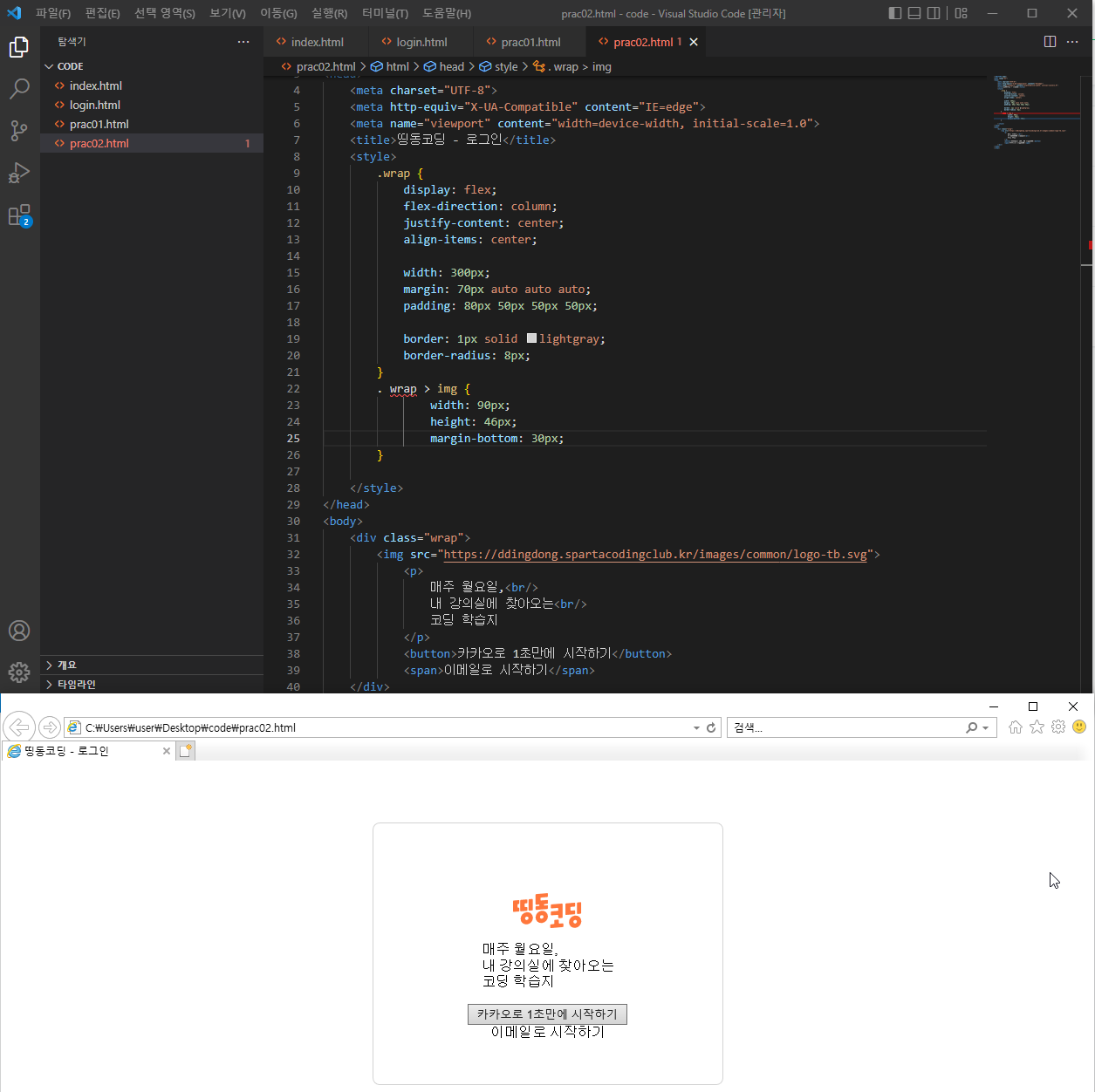
. wrap > img {
width: 90px;
height: 46px;
margin-bottom: 30px;
- wrap 의 img(이미지)의 폭과 높이 바깥 여백을 설정한다.

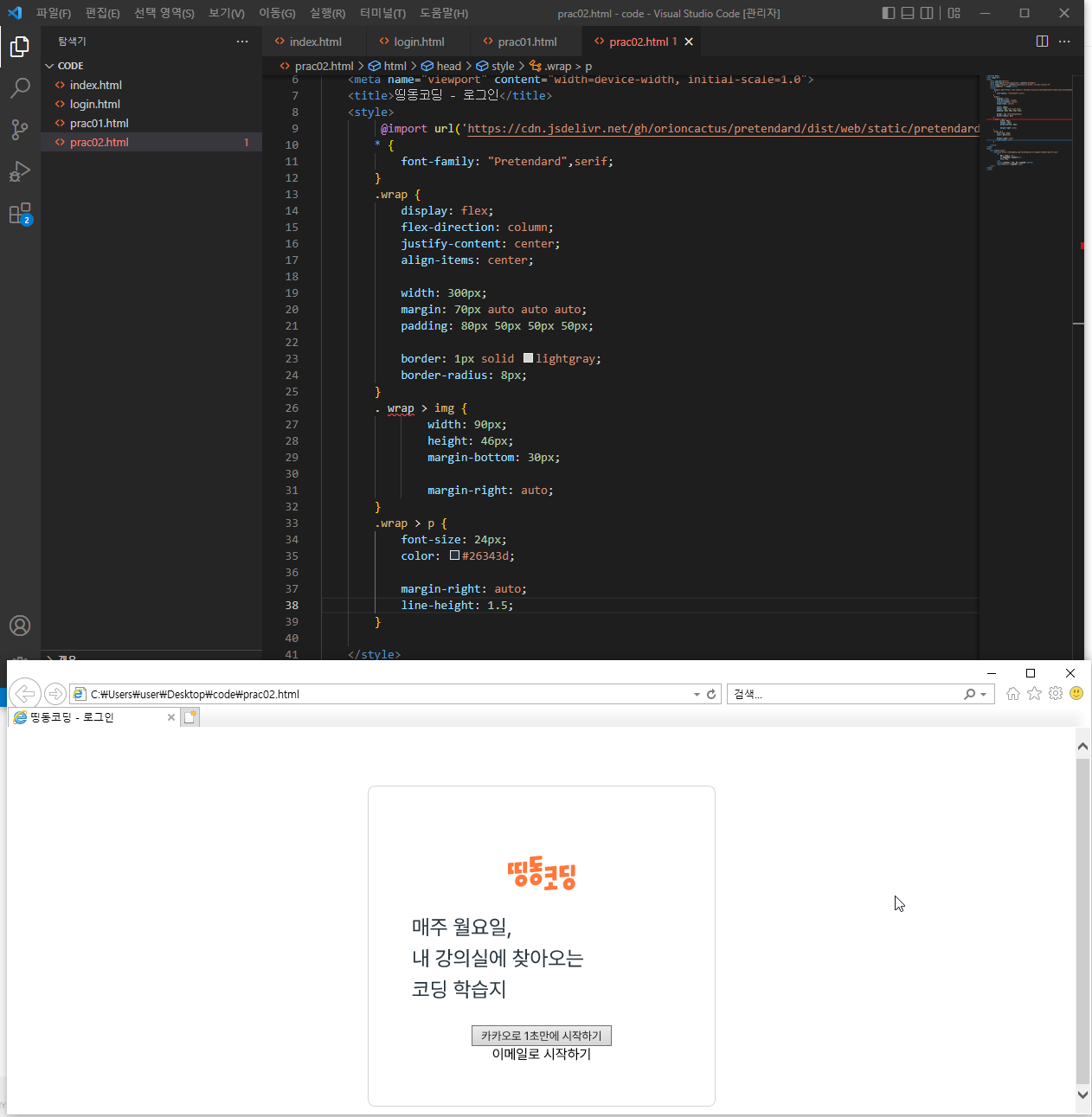
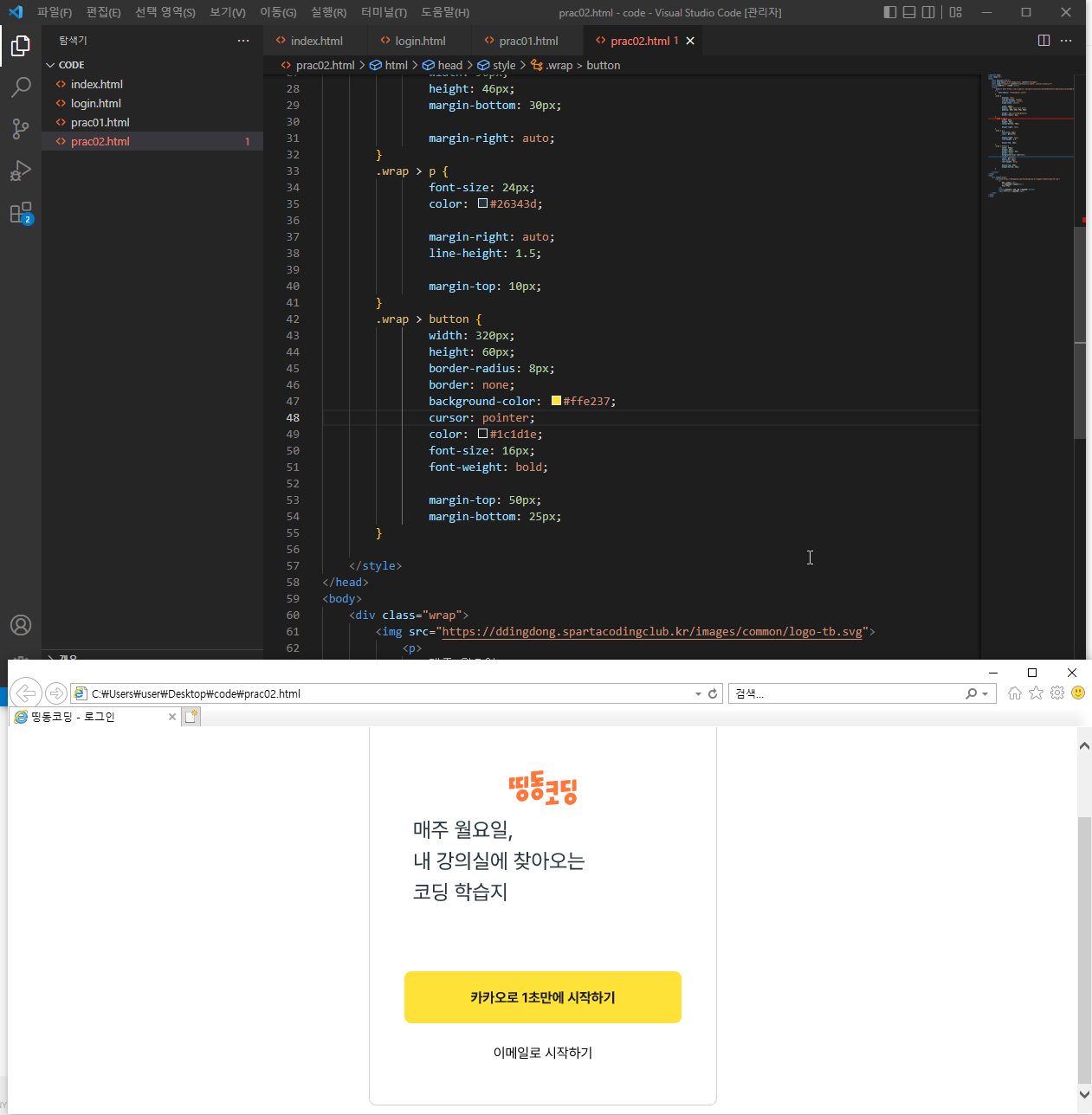
.wrap > p {
font-size: 24px;
color: #26343d;
margin-right: auto;
line-height: 1.5;
}
- wrap 안에 p태그를 수정한다
- 폰트 사이즈와 컬러를 조정한다
- 여백과 텍스트 줄 간격을 조정한다.

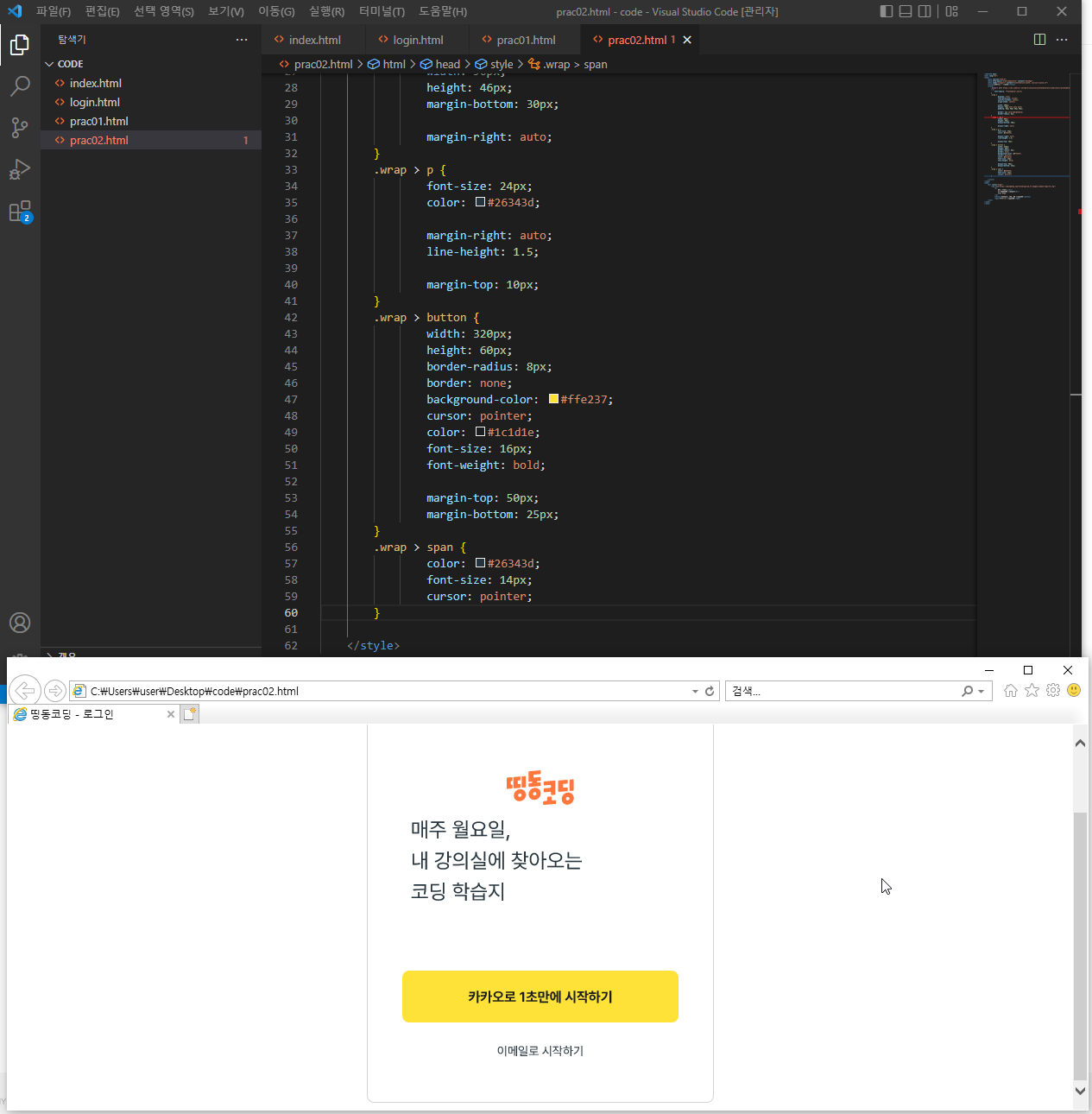
- wrap > button 에 관련된 사이즈와 컬러를 지정해준다.

- 마지막으로 span 태그로 묶여 있는 텍스트의 컬러 및 폰트 사이즈를 지정하여 마무리 한다.
반응형